 Several years ago, I put together some Google Maps for the Vancouver and Toronto transit systems. In light of the expected opening of the Canada Line in Vancouver on August 17th, I took a shot at updating the maps.
Several years ago, I put together some Google Maps for the Vancouver and Toronto transit systems. In light of the expected opening of the Canada Line in Vancouver on August 17th, I took a shot at updating the maps.
In the interim, though, Google has made some big advances in its handling of transit. They have a full database of rapid transit stops in Toronto (GO and TTC subway), and a layer that shows the TTC subway lines as well. York Region has provided Google with full local bus data, including schedules, and Google Maps does a fairly nice job of showing that information. That said, the visuals for the transit system aren’t the most attractive, the lines showing the GO rail network are hard to see, and other major transit facilities don’t jump out at the viewer (like the York VIVA BRT Light system or the Spadina streetcar). And in Vancouver, Google still has zero data.
So, my maps still serve a purpose. The changes in this edition are:
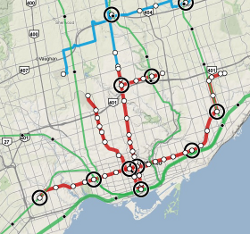
Greater Toronto Hamilton Area
- Added York VIVA Blue and Purple lines
- Changed Toronto colour scheme to colour code by operator (TTC, GO, VIVA) rather than by line. Changed line thickness to represent “all-day” vs. “peak only” service
- Added links to TTC and GO station websites
- The debate over “what to include on the map” is growing in my mind. Should St. Clair and Spadina be in, since they have partial segregation from traffic? Should the north half of VIVA Blue really be in, when it has 15 minute frequencies in the peak hour and operates in mixed traffic?
Metro Vancouver
- Removed 98 B-Line and moved Canada Line to the “present day” map. Updated Canada Line alignment, added numbers of connecting buses.
- Changed colours to match latest TransLink map, and changed line thickness to represent “all-day” vs. “peak only” service
Codebase
- Moved to more modern Google APIs now that they exist (e.g., GMarkerManager)
- Removed labels from map – the Toronto map in particular was far to cluttered, and the speed penalty for showing the labels was too high. They’re still there, but only if you move the mouse over a station icon.
What do you think of myttc.ca and their route planning/google maps integration?
The myttc site is pretty decent – they’ve put a lot of work into it to get some surprisingly good results, particularly for a community-organized effort.
That said, you can usually think up a scenario that defeats it at some level – here’s mine. (I think this is just a data gap – some of the TTC routes actually keep running at times not shown on the published schedules.)
While I’m at it, I should also give some praise to Ian Stevens’ transit map, which is great for seeing Toronto bus routes. Simple but highly effective.
I’m a longtime web developer. I was recently asked to work on a site for a new local bus route that features several routes and a few points of interest. It needs to work on smart phones. And the client (non technical) needs to update it. During my research I found your website. I’m leaning heavily towards creating something like you’ve done, but I have very little experience with the Google Maps API. Can you share your experience with me? Is it difficult to do? I truly appreciate it.
Christina – my thoughts on your issues: